WEATHER APP
Mobile UI Design (Concept Project)

Role:
UI/UX DesignerTools:
Figma, PhotoshopThe Problem:
Weather apps are notorious for being one of the heaviest consumer of data among all the apps on a phone because they constantly need to update even when closed to provide the most up-to-date weather forecast and contain videos of weather events that autoplay or graphic animations of weather. All of these consume lots of data and also extend load times slowing the phone down.The Solution:
I design a weather app that removes all the unnecessary things that slows down the user experience or waste the user data when it comes to what a weather app needs to show the user. The goal is creating something that consume less data overall and also runs a lot faster so the user can have a better streamlined experience.

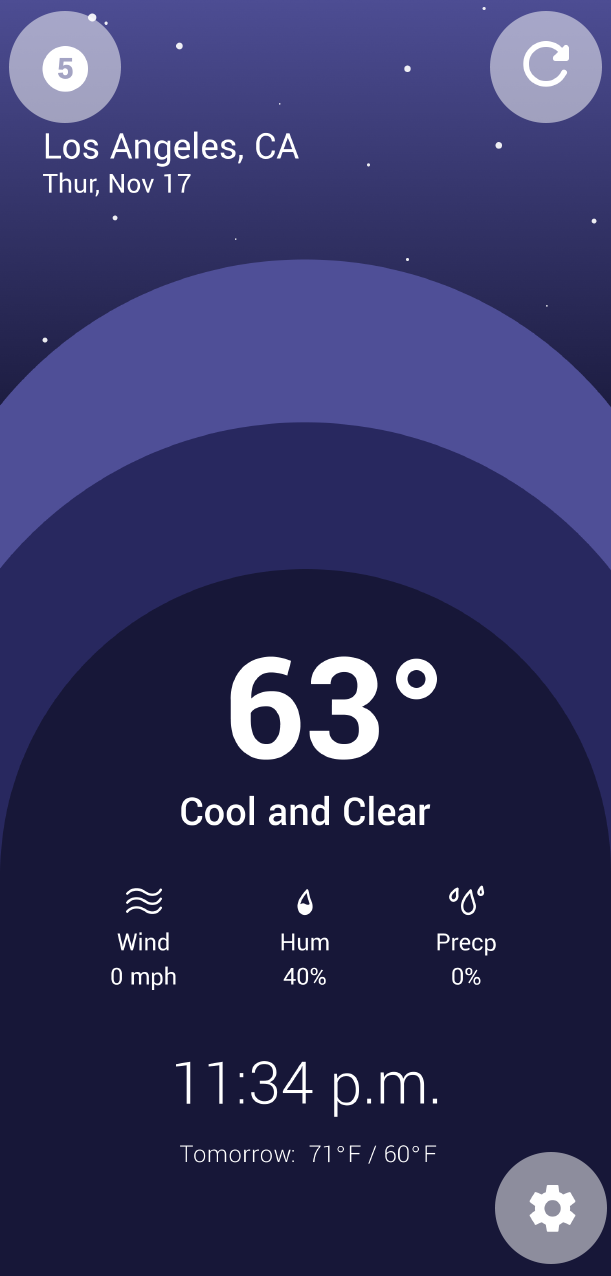
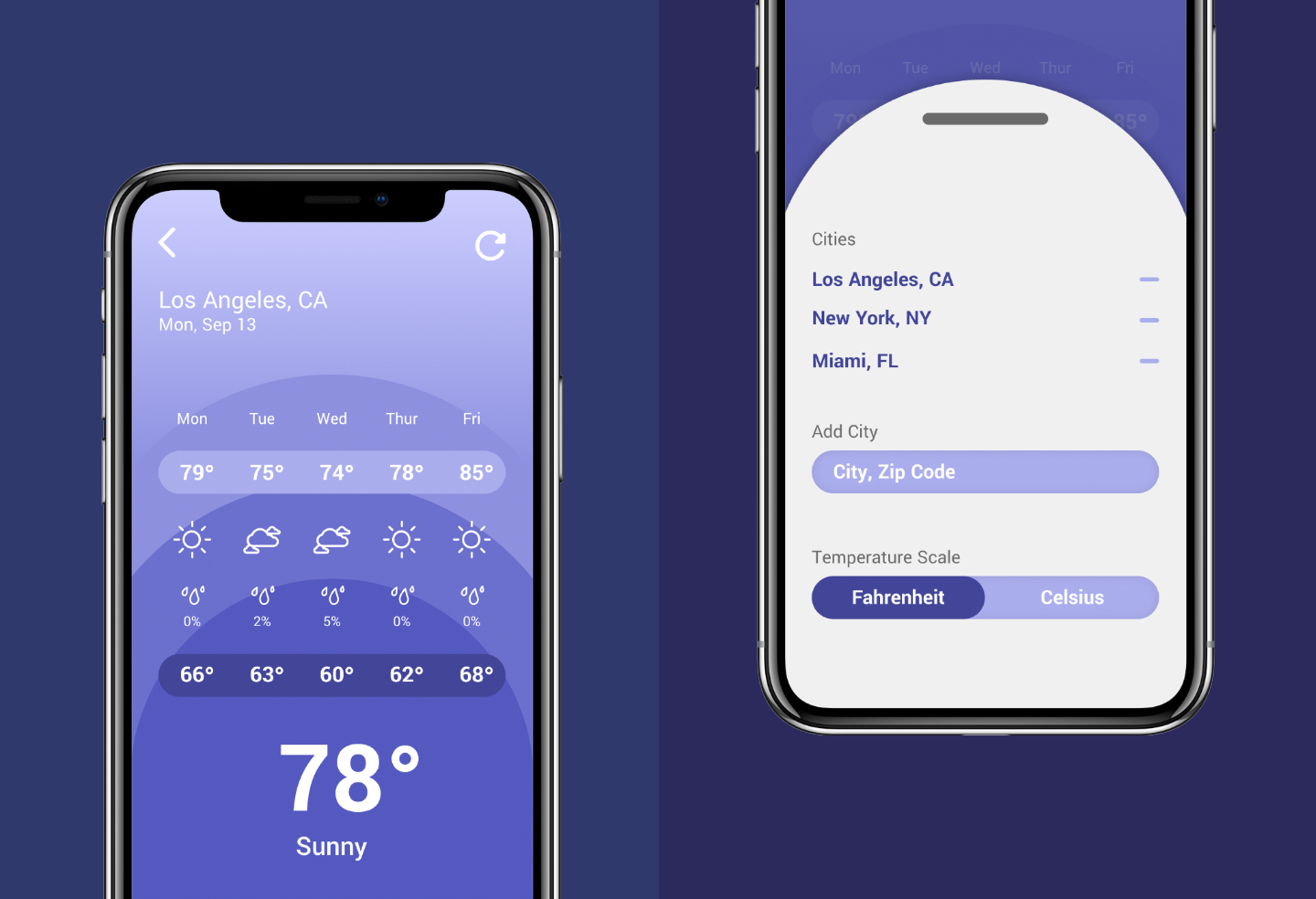
Buttons Everywhere:
Studies have shown that the more pages and element that a user has to go through to complete an action the less likely they are to use that interface again. To prevent this I decide to keep as many of the important buttons such as the settings option to add a new location, manual refresh to see the current weather is available and the 5-day forecast available to use on the same page rather than spreading them out or hiding them on multiple pages.
Show And Tell:
The visuals for the current weather changes in real time to represent the current weather that the user is experiencing. If it's raining outside there will be a graphic with rain and if it's cloudy you'll see clouds, but the graphic is still static. I decided to do this so that there's a symbiosis between what the user is experiencing in real life and what they can experience in the app too which creates a more exchanging experience overall.
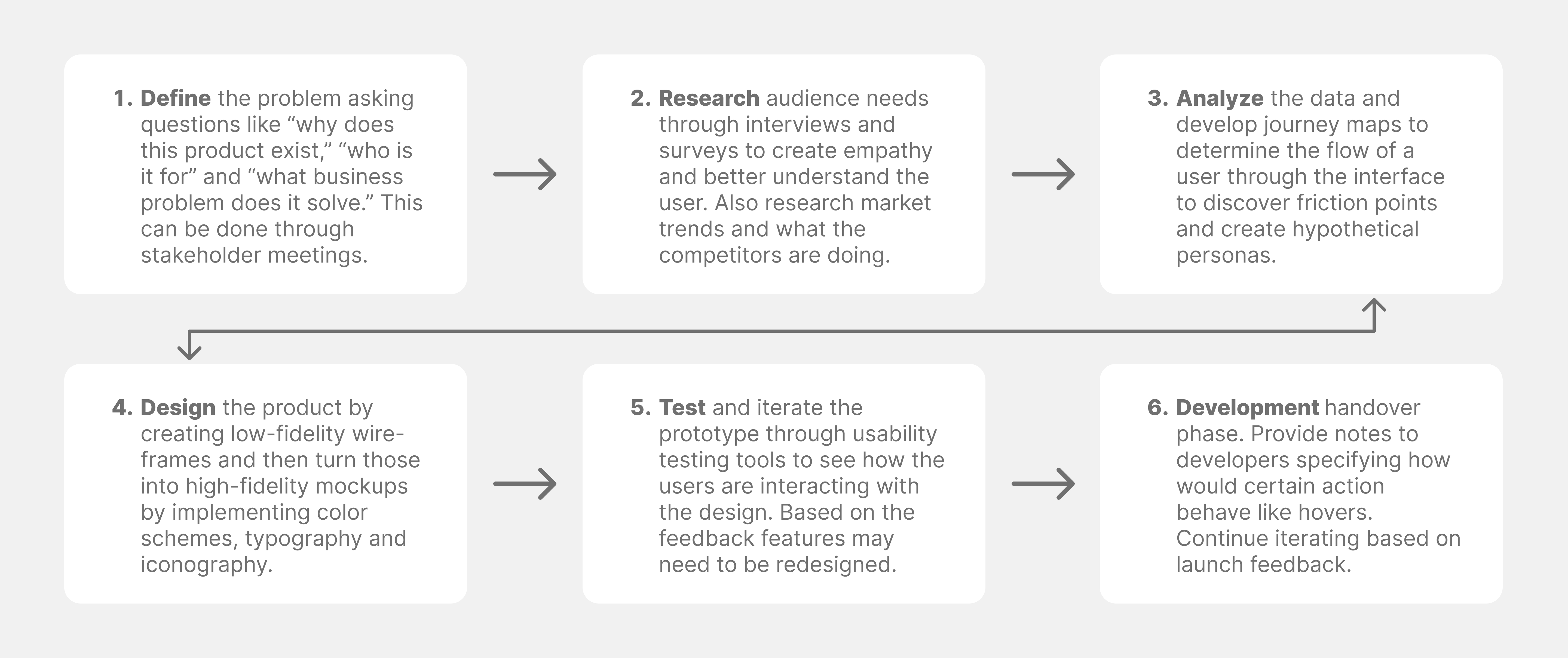
The Process:
I did a survey asking people what they use a weather app for and the vast majority of people either answer check current weather or check future weather forecast. Watching weather videos was not selected at all and it's the videos that can use a couple of megabytes or hundreds of megabytes very quickly depending on the quality of the video so I decided to no include any videos on this app.People like visual representation of current weather, but the visual graphics don't need to be animated. I decide to use simple static vector shapes for the graphics which works just as effectively and does not slow down the phone as it loads in because static graphic load a lot faster than animated ones.